실시간 데이터베이스: 데이터 구조 설계 및 구현 방법
실시간 데이터베이스는 현대 애플리케이션에서 필수적인 요소입니다. 이 글에서는 실시간 데이터베이스의 데이터 구조 설계, 데이터 읽기 및 쓰기, 실시간 데이터 동기화 구현, 그리고 데이터 쿼리 및 필터링 방법에 대해 알아보겠습니다.
3. 실시간 데이터베이스 (Realtime Database)
3.1 데이터 구조 설계
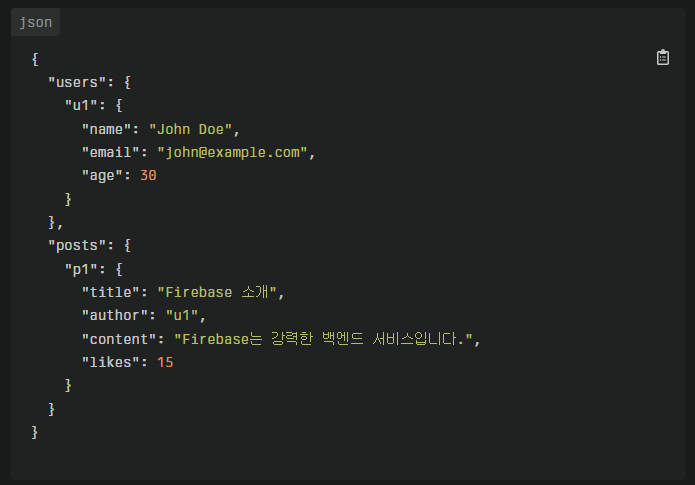
실시간 데이터베이스의 데이터 구조를 설계할 때는 데이터의 일관성과 효율성을 고려해야 합니다. 데이터베이스는 계층적 구조를 사용하여 데이터를 저장하며, 이는 데이터의 빠른 접근과 관리를 용이하게 합니다. 예를 들어, Firebase Realtime Database는 JSON 트리 구조를 사용하여 데이터를 저장합니다.

데이터 구조 설계 시 중요한 요소는 데이터 중복을 최소화하고, 데이터의 관계를 명확히 정의하는 것입니다. 이를 통해 데이터의 무결성을 유지하고, 데이터베이스의 성능을 최적화할 수 있습니다.
3.2 데이터 읽기 및 쓰기
실시간 데이터베이스에서 데이터 읽기 및 쓰기는 매우 중요합니다. Firebase를 예로 들어, 데이터 읽기와 쓰기는 비동기적으로 처리되며, 이는 애플리케이션의 응답성을 높이는 데 기여합니다.
// 데이터 쓰기 예시
firebase.database().ref('users/' + userId).set({
username: name,
email: email,
profile_picture : imageUrl
});
// 데이터 읽기 예시
firebase.database().ref('/users/' + userId).once('value').then((snapshot) => {
const username = (snapshot.val() && snapshot.val().username) || 'Anonymous';
});
위 예시에서 볼 수 있듯이, 데이터 읽기 및 쓰기는 간단한 API 호출로 이루어지며, 이는 개발자에게 큰 편리함을 제공합니다.
3.3 실시간 데이터 동기화 구현
실시간 데이터 동기화는 여러 사용자가 동시에 데이터를 업데이트할 때 일관성을 유지하는 데 필수적입니다. Firebase는 데이터베이스의 변경 사항을 실시간으로 모든 클라이언트에 전파하여 동기화를 지원합니다.
이 기능을 구현하기 위해서는 데이터베이스 참조에 리스너를 추가하여 데이터 변경을 감지하고, 자동으로 UI를 업데이트할 수 있습니다.
// 실시간 데이터 동기화 예시
const userRef = firebase.database().ref('users/' + userId);
userRef.on('value', (snapshot) => {
const data = snapshot.val();
updateUI(data);
});
3.4 데이터 쿼리 및 필터링
데이터베이스에서 필요한 데이터를 효율적으로 검색하기 위해 쿼리와 필터링이 필요합니다. Firebase는 다양한 쿼리 메소드를 제공하여 데이터의 특정 부분을 쉽게 검색할 수 있습니다.
// 데이터 쿼리 예시
const query = firebase.database().ref('users').orderByChild('age').equalTo(25);
query.on('child_added', (snapshot) => {
console.log(snapshot.key, snapshot.val());
});
위의 예시는 특정 나이의 사용자를 검색하는 방법을 보여줍니다. 이러한 쿼리 기능을 통해 데이터베이스의 성능을 극대화할 수 있습니다.